In this topic, you’ll learn how to improve and personalise your self-instructional material (SIM) using Moodle's built-in features. Whether you’re just starting out or looking to enhance your course layout, this module will guide you step by step.
We’ll cover:
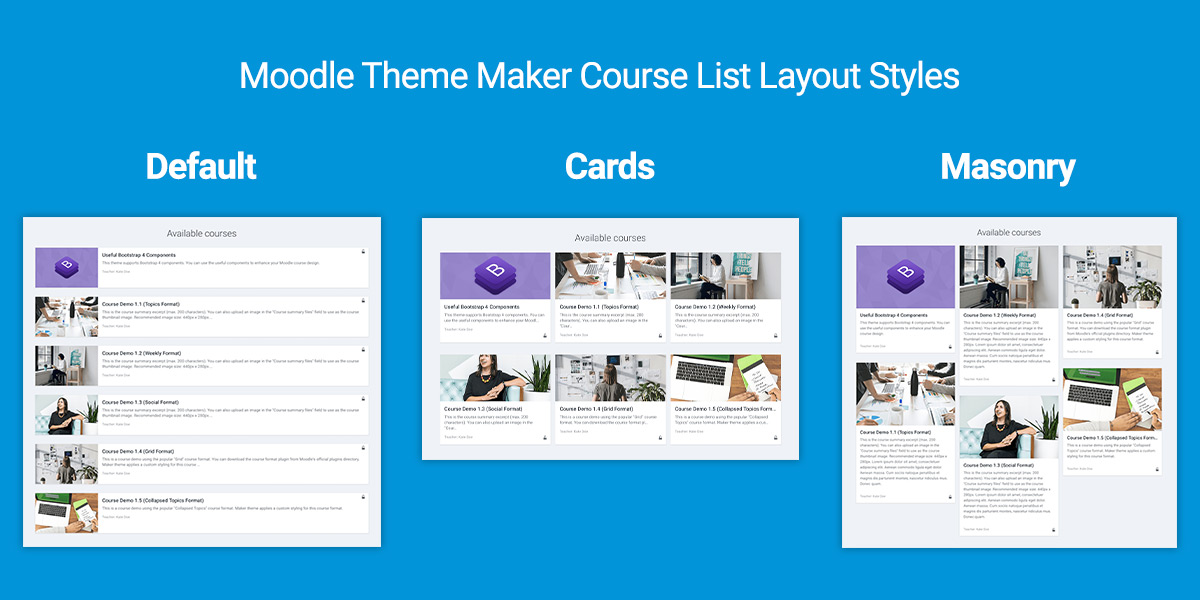
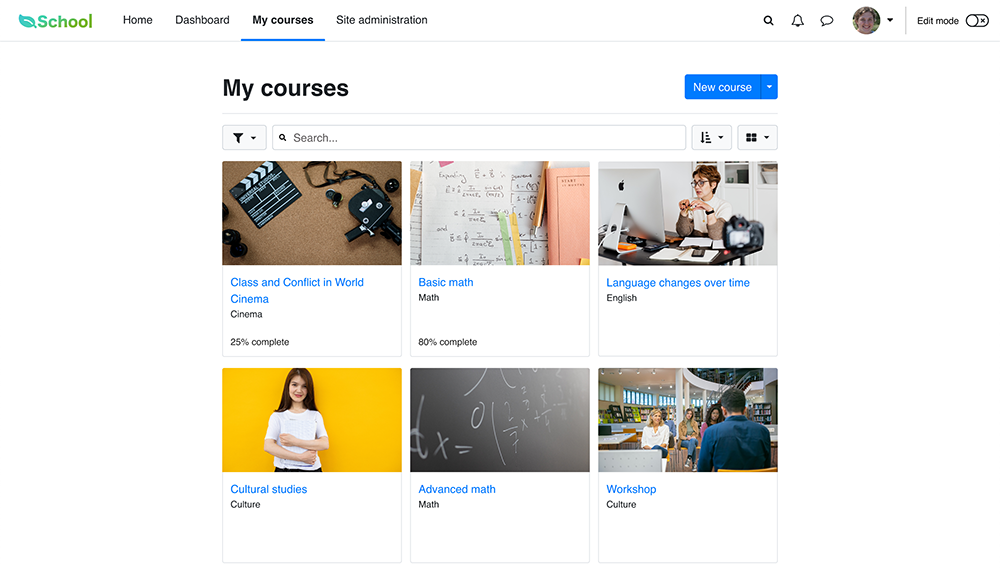
🔧 Subtopik 10.1 : The Key layout and appearance settings in a Moodle course to support effective SIM design
🧩 Subtopic 10.2: Useful Moodle elements to enhance SIM design and navigation
💻 Subtopik 10.3: Simple HTML codes to make your content more attractive and user-friendly
By the end of this topic, you'll be able to create cleaner, more interactive, and visually appealing SIM for your learners.
Let’s get started! Below are informations about this topic 🚀


Moodle offers a variety of built-in tools and elements to help you create interactive and structured self-instructional materials. In this section, we’ll explore useful functions like Labels, Books, and Blocks that support content delivery, organisation, and learner engagement

Don’t worry—you don’t need to be a coding expert! In this section, we’ll learn some simple HTML tricks that can improve the look and feel of your Moodle content.